Building secure applications requires much more than just the knowledge of developers, as a properly protected environment requires an adequate analysis and the use of good security tools.
That is why the vulnerability assessment specialists from the International Institute of Cyber Security (IICS) will show you the 5 best tools for the detection of security flaws, as well as some tips to address the most common mistakes.
Remember that this article was prepared for informational purposes only and the tools listed here should not be used in a third party system without prior authorization from the administrators. IICS is not responsible for the misuse that may occur to the information displayed.
According to the experts in vulnerability assessment, this list was prepared taking into account some specific criteria, listed below:
- Ease of customization: Evaluating this feature will analyze the ability to start using the tool without having to read a very long manual, something highly appreciated by vulnerability assessment professionals
- Integration with developer workflows: Real-time access to information about pull requests and changes for successful implementation
- User empowerment and ownership: A good tool will not generate additional expenses or increase your workload
- Learning and Feedback: Preferably, vulnerability assessment tools should provide some degree of feedback, in addition to helping the user with new ways to address potential problems
The analyzed tools are divided into two groups according to their characteristics: Dependency Scanning and Code Analysis.
1. Dependency Scanning
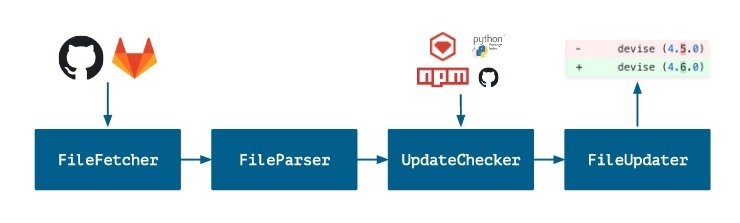
Vulnerability assessment experts point out that dependencies updating is one of the basic practices in terms of application security, since issuing patches helps keep the most common problems under control. In this classification we find two tools for automatic dependency scanning: Dependabot and Renovate.
- Dependabot

Dependabot has a simple and straightforward workflow, as it simply initiates pull requests automatically for new dependency versions, warning of the detection of potential security risks. Although Dependabot is customizable, it includes basic parameters such as the ability to set the refresh rate, custom tags, and the appointment of reviewers, as mention by vulnerability assessment specialists.
The YAML configuration is relatively small and does not take as long to set these parameters correctly.
version: 2
updates:
- package-ecosystem: "npm"
directory: "/"
schedule:
interval: "weekly"
labels:
- "dependencies"
As if that wasn’t enough, Dependabot has support for 15 different languages, including Terraform, Rust, and Github Actions.
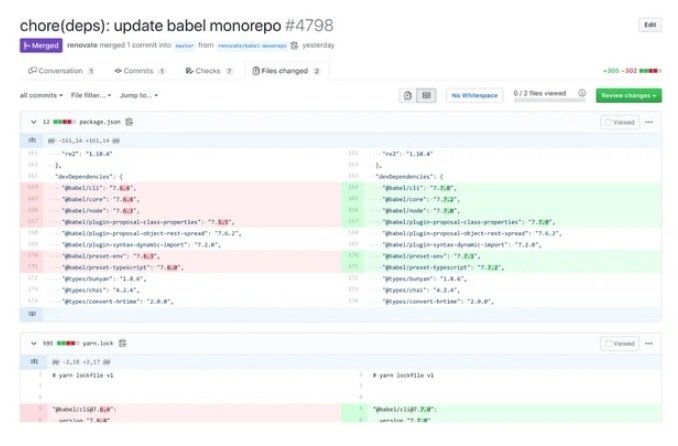
- Renovate

Like Dependabot, Renovate relies on dependency monitoring and the start of pull requests when updates are delivered. While Dependabot supports more languages, vulnerability scanning experts mention that Renovate has more areas of customization.
This tool also provides granular control over auto-merge dependencies based on the rules set in the configuration. For example, you can automatically merge minor updates into devDependencies.
"packageRules": [
{
"depTypeList": ["devDependencies"],
"updateTypes": ["minor"],
"automerge": true
}
]
In addition, this tool allows you to group monorepository dependency updates instead of creating separate ones, significantly reducing the workload of developers. Configuring Renovate is to install the hosted application and configure it by adding the Renovate.json file to the root of the repository.
2. Code Analysis
On the other hand, the ability to assess the security of a code sample is essential to ensure that you make the necessary changes and mitigate security risks for the end users of a product.
For these tasks, vulnerability scanning experts recommend taking a look at tools like Snyk, GitGuardian, and Webhint.
- Synk
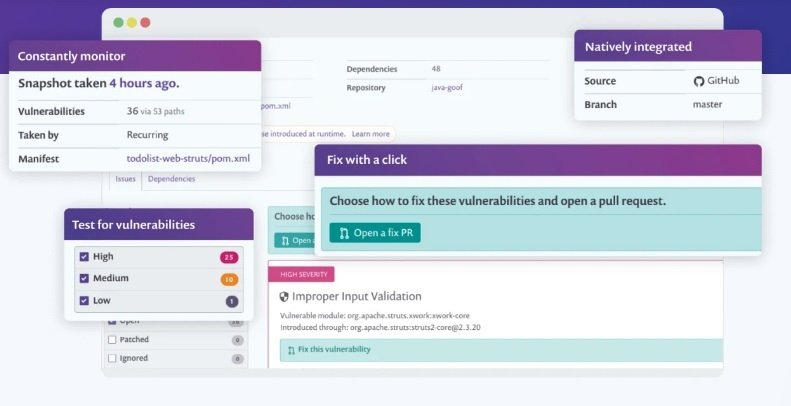
Synk is a product designed for developers, regardless of their experience or previous knowledge in vulnerability assessment; in essence, this is a suite for the detection and correction of vulnerabilities in dependencies, containers and code. While you need to pay to access all of its features, Synk has a free option that covers open source projects, whether they’re personal projects or projects from small and medium-sized teams, making it a great resource for independent research and learning.
Snyk uses semantic analysis for the detection of security and performance flaws, issuing detailed explanations of the problems encountered, as well as analyzing the flow of data and the analysis of the solution and how to prevent it in the future.

The tool also assigns a score to each flaw found, in addition to having many other useful tools in its paid version, vulnerability assessment experts say.
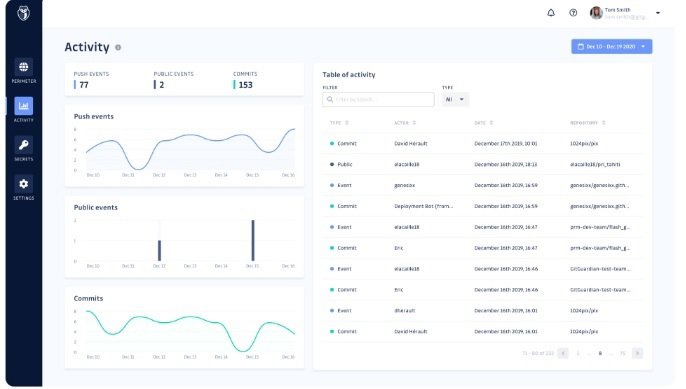
- GitGuardian

This is the ideal tool for all those developers or project managers who work with personal or confidential information, whether email addresses, access codes or infrastructure details.
GitGuardian is able to discover and fix code errors automatically, plus it can integrate with GitHub and works with public and private repositories alike. In addition, the tool can be integrated with the CI/CD workflow, giving developers information about each security incident.
- Webhint

Webhint is a completely free framework designed for developers around the world, say experts in vulnerability assessment. Webhint is a customizable, open-source tool that helps improve accessibility, speed, cross-browser compatibility, security, and more on a website or web application.
{
"connector": {...},
"formatters": [...],
"hints": {
"no-vulnerable-javascript-libraries": ["error", {
"severity": "low|medium|high"
}],
...
},
...
}
From a security standpoint, a tracker doesn’t just look at the code, but also the headers, which is incredibly useful. Along with the titles, there is a problem with one of the rel attributes for links that another tool like Snyk would not have noticed.
Webhint provides examples that convey a clue, along with an explanation of why the track is important, which also allows for great learning for developers.
Webhint comes as a browser-based solution and VScode extension, as well as a command-line interface that can be included in CI/CD pipelines, so it integrates into the developer’s workflow and provides multiple levels of feedback.
Conclusions
Depending on the case, developers will need to find the tool that allows them to create a safer work environment, which will greatly reduce the impact of security flaws when reaching end users.
To learn more about information security risks, malware variants, vulnerabilities and information technologies, feel free to access the International Institute of Cyber Security (IICS) websites.
He is a cyber security and malware researcher. He studied Computer Science and started working as a cyber security analyst in 2006. He is actively working as an cyber security investigator. He also worked for different security companies. His everyday job includes researching about new cyber security incidents. Also he has deep level of knowledge in enterprise security implementation.
